AFRAME
Ik begon gelijk met de Aframe opdrachten. Doormiddel van deze opdrachten leer je een digitale wereld te bouwen die je bestuurt met je telefoon of VR-bril.01 - HELLOWORLD
De eerste opdracht was vrij simpel, ik moest het aangeleverde document online zetten en testen op mijn telefoon.

02 - SHAPE
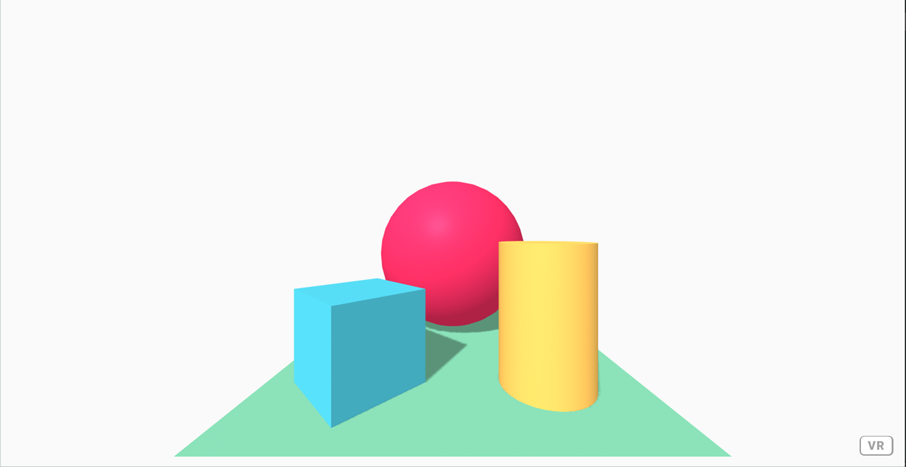
Opdracht twee was het experimenteren met de vormen in HTML. Het document dat ik moest volgen had een afbeelding en daar hield ik me aan. De resultaten zijn te zien in onderstaande link.

03 - TEXTURES
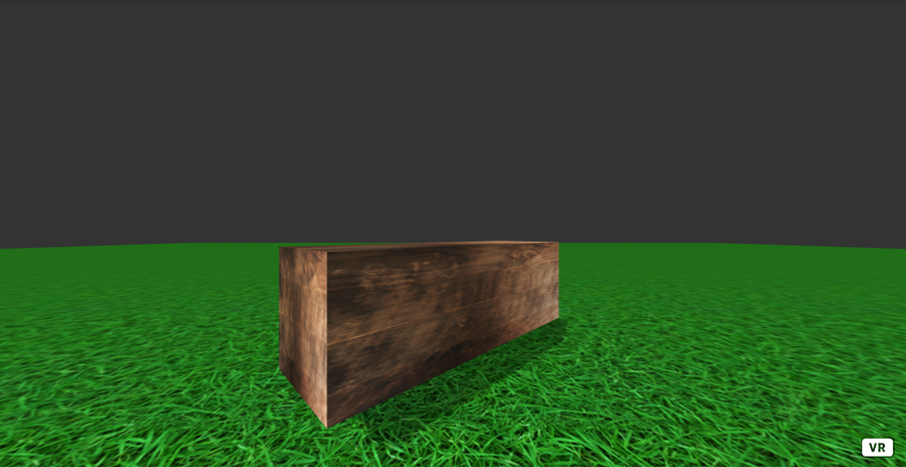
Opdracht drie ging erom dat er een textuur om het aangeleverde object heen te plaatsen. In het begin volgde ik alle stappen precies zoals aangegeven in het document, maar je zag geen textuur in het balkige blok. Blijkbaar kon je pas het textuur zien op het moment dat het online stond.

04 - ANIMATION
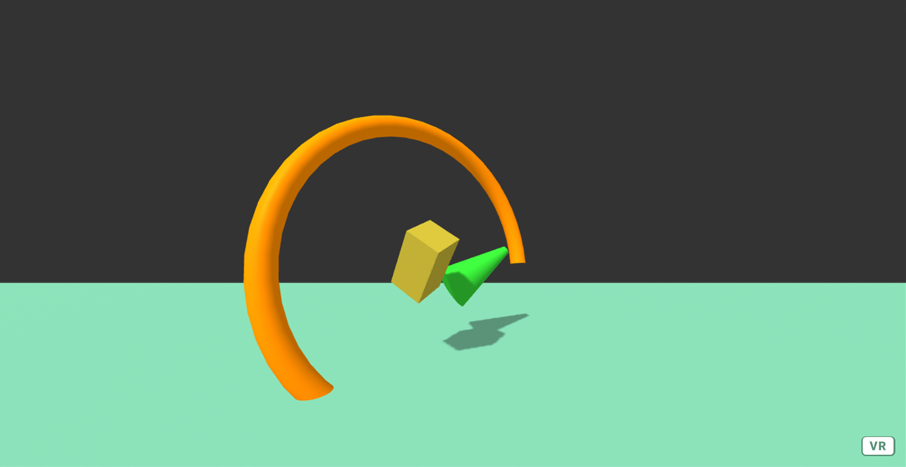
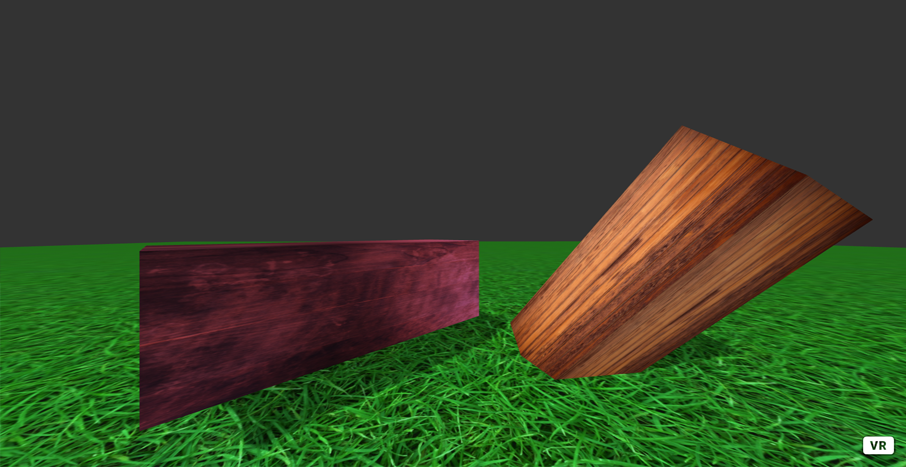
In opdracht vier moest ik de twee houten blokken animeren. In de onderstaande link zie je deze animatie. Beide blokken hebben hun eigen manier van bewegen.

05 - INTERACTION
Opdracht 5 was een vrij simpel opdracht. In het document dat ze gaven, stonden twee balken waarvan de ene van kleur veranderde en de andere deed niets.
De opdracht was om met de linker balk te spelen met de animatie/kleur. Als je er met je muis overheen beweegt, wordt het eerst rood, dan paars, en als je eraf gaat, wordt het eerst oranje en dan groen.
De rechter balk moest in beweging komen. De beweging van de balk moest snel zijn als je er met je muis overheen gaat en als je je muis eraf haalt gaat het langzamer bewegen.

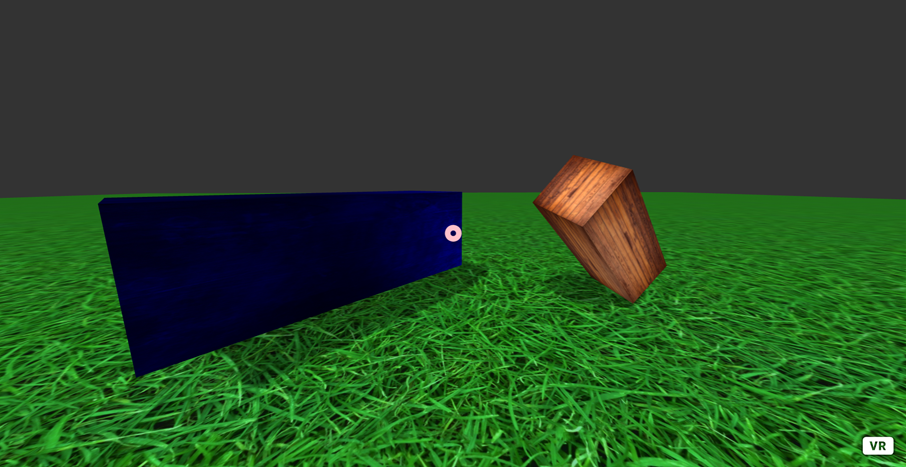
06 - INTERACTION HEADSET
Opdracht 6 was de laatste opdracht van Aframe. Hier moest ik de rode cirkel op het scherm naar eigen keuze aanpassen. De cirkel op het scherm is een muis voor de VR-gebruikers.
Vervolgens moest ik de codes in javascript activeren en kijken wat er gebeurde. Wanneer de muis op de balk komt, begint het te groeien. Hiermee mocht ik een beetje spelen. Zo mocht ik met de snelheid en met de muis spelen.
In mijn code groeit de rechter balk als de roze cirkel erop komt, maar als de cirkel van de balk af gaat, wordt hij kleiner. Als je er weer met de muis op gaat, wordt de iets kleinere balk iets groter, maar als de muis van de balk af gaat, wordt hij nog kleiner. Dit gaat door totdat het helemaal weg is.

UNREAL ENGINE
Na de Aframe opdrachten moest ik nog de Unreal opdrachten maken. Met de Unreal-opdracht leer je een digitale wereld te bouwen. Het leuke is dat je door deze wereld kunt lopen.
De opdracht die ik moest maken was een 3d banaan die begint te draaien op een wit rond vlak. De resultaten zijn te zien in de video.